Demo data
Demo data
PaySketch interface is intuitive and it takes just a few runs to get acquainted with it. However, if it is one of the first times that you are running PaySketch, it can be a little confusing to see empty placeholders. This is because you might have not yet connected PaySketch with your PayPal account. In such a case, PaySketch comes with a built in Demo data set which will help you browse through dummy data that is uniquely created on the fly to help you get more acquainted with the product. Demo data in PaySketch gets populated, while making sure that all dashboards do show some data so that you can take actions and see how a large amount of PayPal data can be interpreted with ease.
Once you install the demo data, it will continue to exist until you actually connect and synchronize PaySketch with PayPal, beyond which all the dummy data will be erased and actual data will fill up all the dashboard views.
Installing demo data is simple and takes just a couple of minutes. Here’s how:-
- Open PaySketch
- If you have already created a login, then login with your local account credentials. Otherwise, you will automatically be directed to the Summary Dashboard.
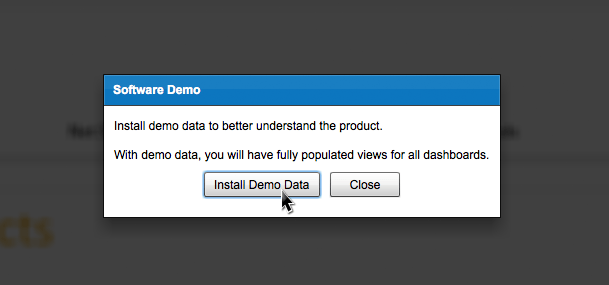
- In a couple of seconds, you will automatically be greeted with a popup message asking if you wish to have the demo data installed on PaySketch.
- Click on ‘Install Demo Data’ to kickstart the process. Within a few minutes, the demo data will be installed and all dashboards will be refreshed with the same.

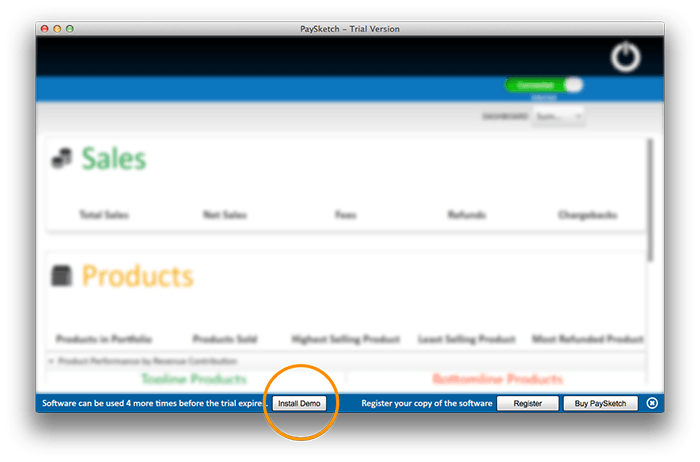
If however, you missed the chance by accidentally clicking on the Close button as shown on the popup, then you can also have the demo data installed on PaySketch by clicking on the ‘Install Demo’ button that shows up on the footer (bottom of the application window).